Discount Dance Supply
Industry: E-Commerce
Responsibility: Information architecture
Overview
A dance supply site that aims to provide high quality, well-established brands at competitive prices. Discount Dance Supply has a wide selection of product offerings for students, parents, teachers, and studios. They also have a dance lifestyle feed that links to social media.
Business Goals
Increase conversion rate and lower abandonment rate.
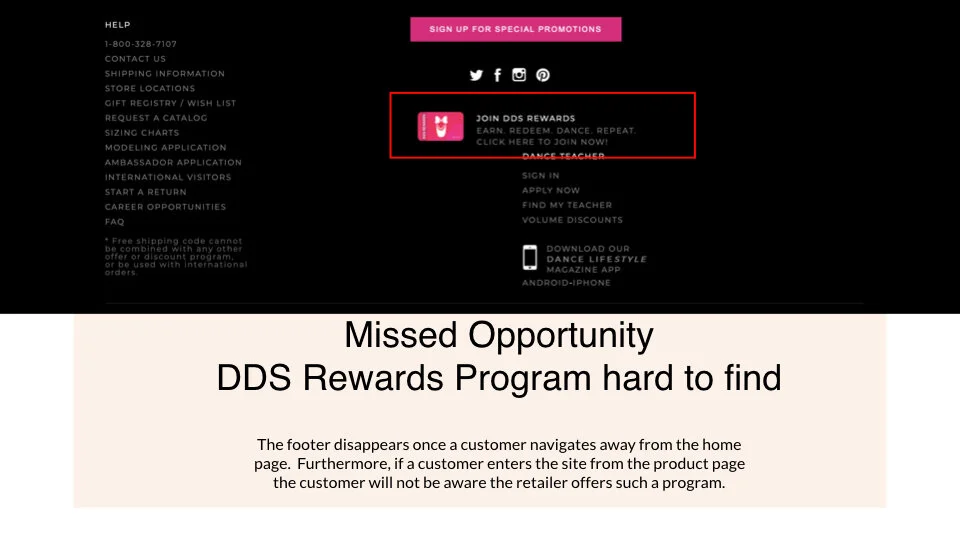
Increase loyalty and build customer base.
Redesign Goals
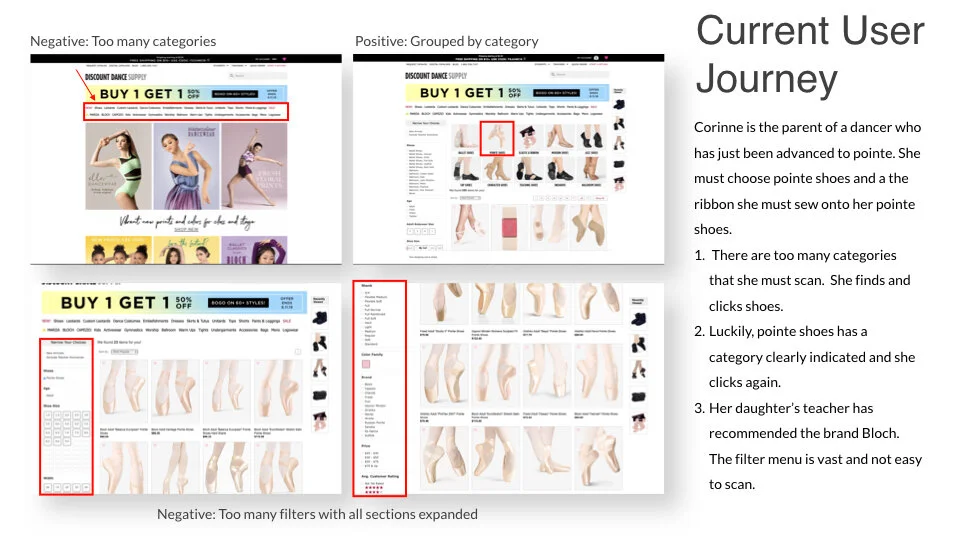
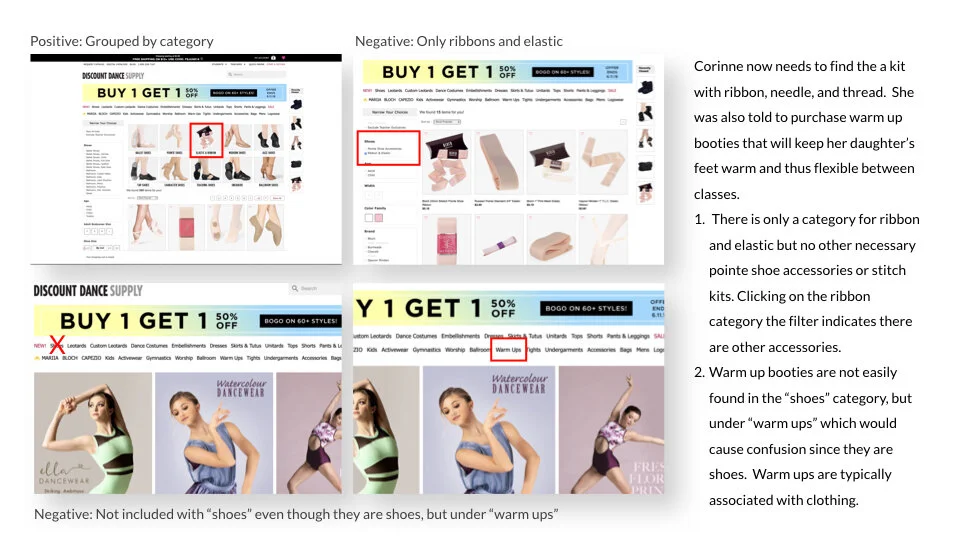
Restructure categories to decrease cognitive load and increase findability of product.
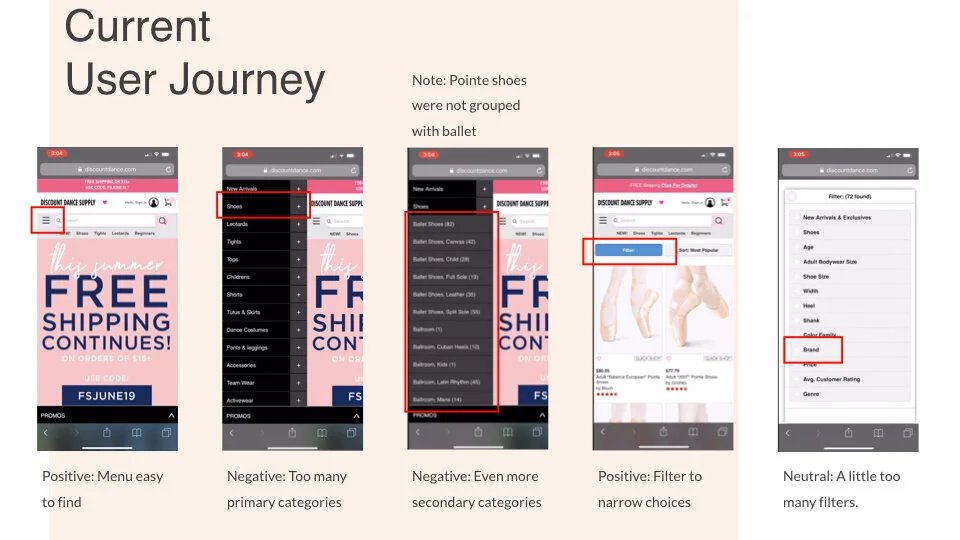
Improve mobile experience and navigation.
Create appropriate hierarchy to help guide users and increase retention.
User Groups
01: Intermediate- to Advanced-level dancers & their parents
02: Gymnasts and their parents, dance teachers, dance studios & teams
Current Site Map
There are too many product categories at the primary level requiring the customer to read through all the categories listed consequently increasing cognitive load, which can cause confusion. Many products can be found in multiple categories. Items spread across multiple categories pose challenges for the customer, making navigation more difficult and decreasing usability.
Proposed Site Map
Reduction in the number of primary categories by creating secondary and tertiary categories. The categories take the user down a path that helps filter as they journey towards their end goal.